第1回 template(テンプレート)を使いましょう

これから、簡単な方法で、きれいにレイアウトされたWebページを作成する方法を、実際に作業をしながら学びます。
作業はWindowsで行い、ブラウザは、Chrome や IE を利用することを前提にしています。
まず、左のアイコンをクリックし、サーバから教材を自分のPCにダウンロードしてください。この作業は、スマホではなく、PCから行ってください。
クリックすると、zip という方法でまとめられたファイル群が、皆さんのPCにダウンロードされます。
template1 という名前のフォルダがPCの指定場所に出来上がりますので、これを複製して myWeb など適当な名前をつけてください。
Web作成には、このフォルダのファイルを使います。
解凍すると見えるのは、
mihon.html header.html index.html
page1.html page2.html page3.html page4.html sitemap.html
imagesフォルダ cssフォルダの8ファイル、2フォルダです。
mihon.html と page1.html~page4.html の5つのhtmlファイル(拡張子が.html)は、名前は違いますが、実は中身はほとんど同じです。どれから(クリックして)実行しても相互に参照できます。
また、header.html と cssフォルダ内の local.css は、それぞれのページから共通に呼び出されているファイルで、あと(第5回以後)で、 page1.html~page4.html を一つのWebページにまとめるときに、編集します。しばらくは、そのまま置いておいてください。
images フォルダは、各ページで使用するすべての写真を保存するフォルダです。 template には、表題の背景写真と、mihon.html で利用した写真が page0-1.jpg ~page0-4.jpg というファイル名で置かれています。皆さんもページで利用する写真をこのフォルダに保存していくことになりますが、そのとき、後でみんなのページを合成した時に名前がかぶらないように、page1-1.jpg , page2-1.jpgなど、どのページで使っている写真であるかわかるような名前で保存するのがいいでしょう。もちろん、名前の付け方は自由です。ただ、日本語は文字化けするので、必ず英数小文字(使っていい記号は半角のハイフン(-)だけ)、途中に空白を含まないようにします(this is a pen.jpg はダメで、This-is-a-pen.jpgのようにする)。
mihon.html と page1.htmlを見くらべる

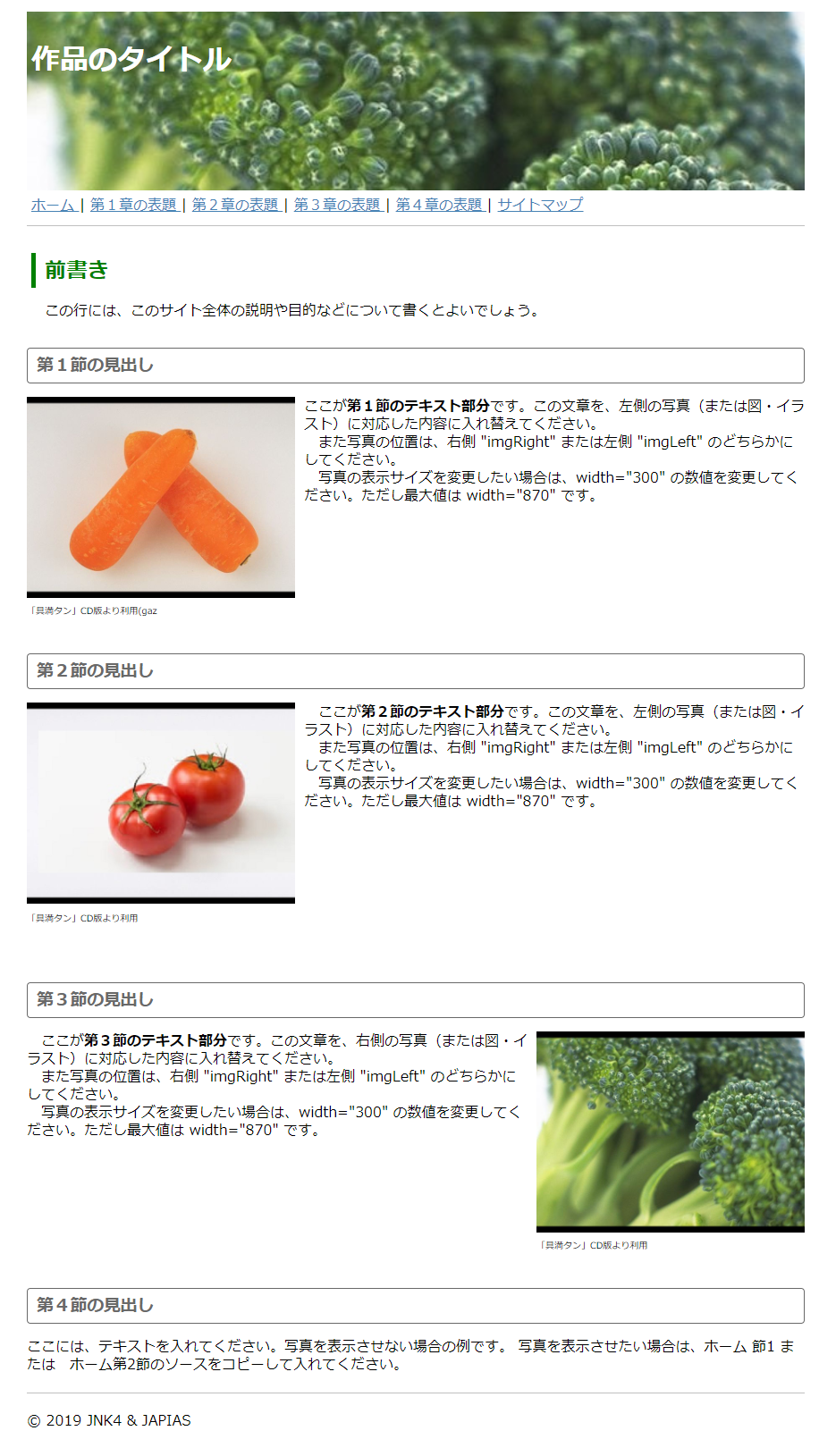
では、まず、mihon.html をダブルクリックしてください。デザインされたWebページが表示されるでしょう。これが完成ページの一つの例です。これと同じで、説明文の内容を変えたものを、page1.html ~ page4.html として用意しておきました。
次に、page1.html をダブルクリックして下さい。この2つはどこが違って見えますか?見出しや説明のテキスト部分が違っているだけで、デザインはほとんど同じに見えますね。ここでは、仕上げのモデルとしての mihon.html を見ながら page1.html を書き換えていき、1つのページを完成させることにしましょう。 page1.html では、説明内容や写真は、適当につけられていますので、皆さんが、自分のWebページになるように書き換えていくという意味です。書き換えるのは、写真とそのサイズ、そして文章の内容です。
1つのページを、わかりやすいように「章」と呼ぶことにします。1つの章は、いくつかの節で構成されています。書籍の「章」だと、順番に読んでいくことになりますが、Webページでは、どの章(ページ)からでも読むことができるので、順序性はありません。
どのようにしたら、 page1.html のテキストの内容を変更できるのでしょうか。
簡単な方法は、メモ帳などのテキストエディタで修正することです。
メモ帳を立ち上げ(白紙が表示されるはず)、ここに page1.html をドラッグしてみましょう。
ソースリストがテキストエディタの画面に表示されましたか?
メモ帳だと、各行の行番号がわからないので、もっと便利なテキストエディタがあればそれを使うといいでしょう。私は、mkeditor(手に入れたい人はこちら)というフリーソフトを愛用しています。
page1.htmlの中身

page1.htmlの内容をテキストエディタで見ると、100行を超えるソースが表示されます。これが、このページのすべてになりますが、初心者のうちはすべてを理解できなくてOKです。しかし、基本的なことは、ここで説明しておきます。
htmlファイルは、
<!DOCTYPE html><html lang="ja">ではじまり、</html>で終わります。
またその中に、<body> ~ </body>に挟まれた部分があり、これが「本体」になります。
このように半角のカッコ <>で囲まれた部分をタグと呼び、一般には、<タグ名> ~ </タグ名>で囲みます。
さて、本体<body>までの上部にも、Webをデザインする上で重要なタグがたくさんありますが、この説明は次回以後にまわして、以下を説明しましょう。
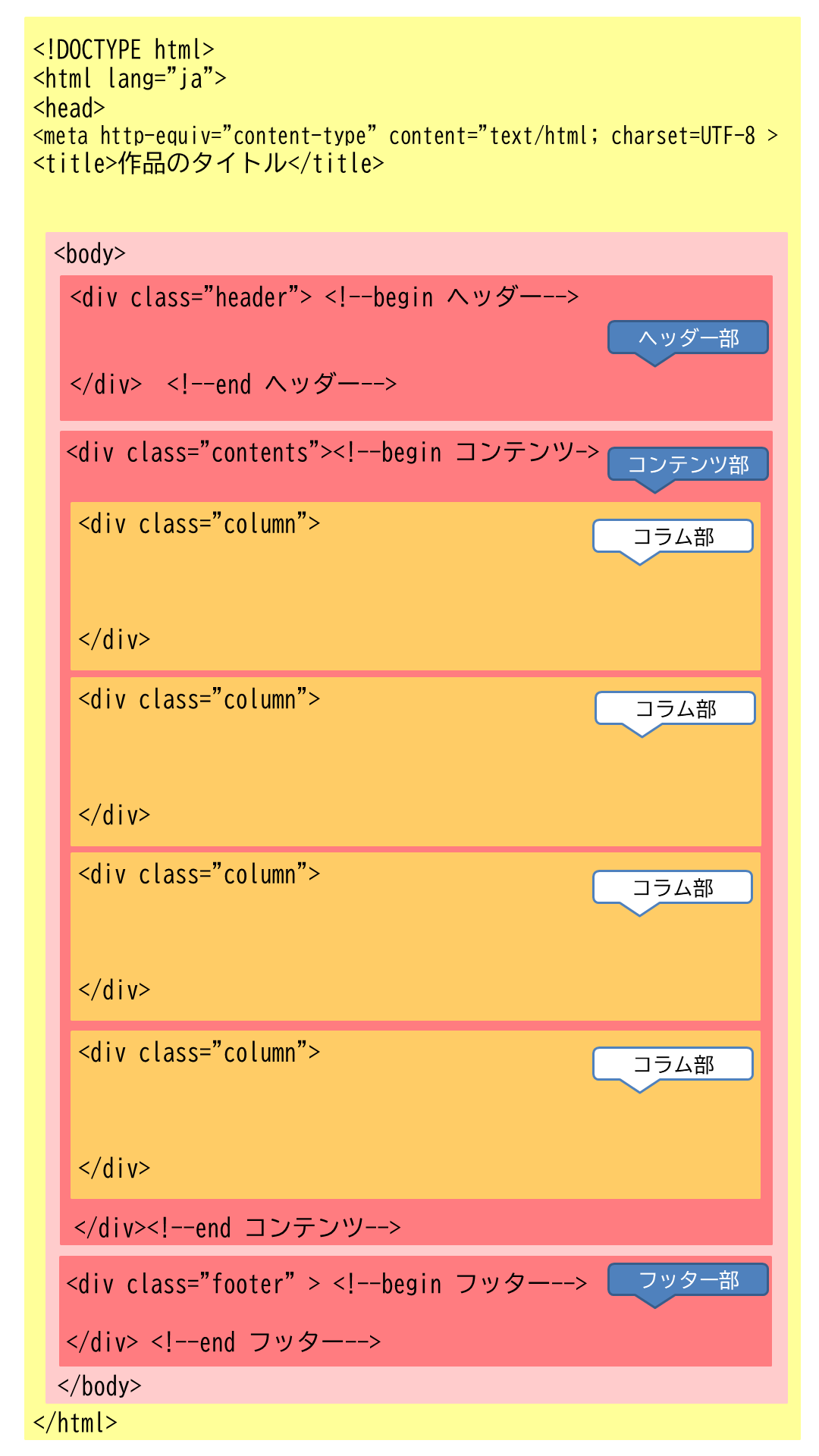
本体は <div class="xxxxx">というタグをつかって「ヘッダー」「コンテンツ」「フッター」の3つで構成されています。
また「コンテンツ」は、複数個の「コラム」(page1.htmlの中では4つ)で構成されており、第1回では、このうち
< 第○節 はじめ ************************** -->
<div class="column">で始まる、「コラム」の中だけを変更してみましょう。
写真サイズや位置の変更
コラムの中で写真を変更する方法は、簡単です。写真は、以下のタグでその位置と、大きさ、および写真のファイル名が記述されます。
<div class="imgLeft"><img src="images/page1-1.jpg" width="200" alt="画像説明">
このimgタグは、src=で示された名前の写真「page1-1.jpg」を横サイズ200pxで表示するという意味です。
imagesフォルダにはすでに「page1-1.jpg」という名前の写真が保存されていますのでそれが表示されます。
もしこれを別の写真に変更したいときは、imgタグの写真の名前の部分を変更したい写真のファイル名に変更しても、写真そのものを「page1-1.jpg」という名前に変更してimagesフォルダに保存してもどちらでもOKです。
ただし、Webで表示される写真は、かなり小さな横幅の大きさで十分です。カメラのメモリから入手した写真はファイルサイズが大きすぎます(最近は1枚1MBを超えるものがほとんど)。写真を圧縮するツール(例えば「ペイント」でも可能)などを使って、横の長さが500px(ピクセル)以下、ファイルサイズが100KB以下になるようにして保存ください。
さて、写真の表示サイズを変更するには、width=の値を他の数値に変更してください。ただし最大値は、870ですので、それ以上にすると表示の整合性がなくなります。
ちなみに870にすると、コラムの上部は写真で満たされ、文章は写真の下に回るようになっています。これはこれで便利ですね。
また、imgLeft(写真は左の意)の部分をimgRight(写真は右の意.スペルを間違えないように注意)と書き換えると、写真はコラムの右側に移ります。写真のサイズに関する変更は、imgRightもimgLeftも、同じです。ちなみに width="0"とすると写真は表示されず、文章だけになりますが、写真を指定して、0サイズにすることは意味がないでしょう。このような文章だけのコラムの場合は、<div class="imgLeft"> ~ </div>の行を削除すればいいのです。写真のないコラムの例をテンプレートの4節目に載せておきます。
ついでに、写真の下に表示されるキャプションも変えておきましょう。
<figcaption>「具満タン」CD版より利用</figcaption>キャプションには、写真の内容を示す言葉を書きますが、公開する作品では、この例のように、出典をはっきり書いておくことが求められます。
テキスト内容の変更と確認
テキストの部分は、<p> ~ </p>の部分です。
ここの行間の文章を差し替えましょう(<p>と</p>は、消さないように)。
直接入力しても、別のファイルにあった文章をコピーしても、OKです。ただし、文章中の改行は、Webには反映されません。改行を入れたいときは、その行の最後に<br>(改行タグ)を埋め込みます。
▼では、やってみよう!

文章の変更と写真や写真サイズの変更方法がわかったら、実際にpage1.htmlを書き換えて自分のページを作ってみましょう。
内容は、写真があったほうが面白いので、自己紹介でも私のおすすめでも、出身地紹介でも なんでもOKです(単なる練習ですので)。
まずテーマを決め、コラムとして、3~5つぐらいにわけ、文章に対応する写真やイラスト(適切なものがフリー素材集など、例えば、こちら、にあります)や自分で撮った写真などを組み込み、文章を書き替えてみましょう。
(効率の良い作業)
このとき、変更の様子がいつも確認できるといいですね。
テキストエディタとブラウザの両方のソフトを同時に立ち上げておき、テキストエディタで修正したら、「上書き保存(ctrl-s)」し、ブラウザは、「最新の情報に更新(丸のようなマーク)」をクリックし確認するということを繰り返すと、効率がいいと思います。やってみてください。

次回は、色やデザインをきれいにする方法を考えましょう。

