第5回 Webページを1つにまとめよう
用意されたテンプレート(template)pages.cssファイルを書き換えることで、見やすくすてきなWebページができるようになってきました。みんなのページがほぼ完成したら、1つにまとめ、作品に仕上げましょう。テンプレート(template)では、この点も考慮して、うまくできるようになっています。
スタイルの統一
(ここからの操作は、みんなで話し合いながら、行います)

1)まず、皆さんで、お互いのページのデザインを評価して、自分達の作品には、どのデザイン、色、文字の大きさが、バランスよく、読みやすいか、検討してください。
グループとしての統一案が決まってきたら、「まとめ役」を一人決めて body, h1, h2, h3, p の スタイルを、修正し、この作品の基本デザインとして確認・完成してください。
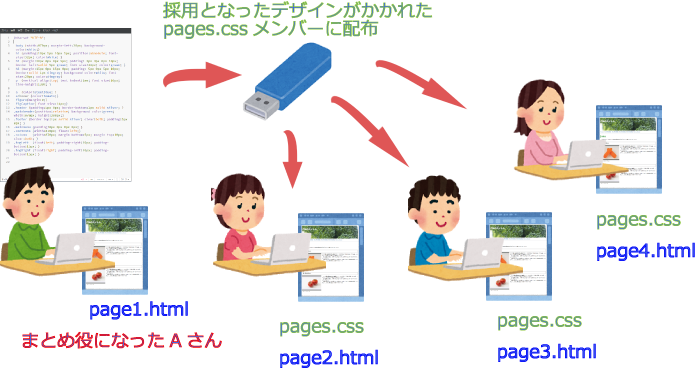
2)次に、まとめ役の人の pages.cssファイルを、USBメモリなどの外部メモリあるいはサーバを介して、メンバーに配布します。各メンバーは、pages.cssファイルを受け取ったものに入れ替えます。自分のページを閲覧してみてください。同じ基本デザインで、ページが表示されるようになるはずです。

3)新しいデザインで各ページがわかりやすく見れるか、確認してください。もしよくない部分があったら、文章や写真の大きさを直すか、基本デザインを見直すかして、調整しましょう。この時、文章を読みやすくするため、以下のような工夫が可能です。
<body style="background-color:《色》">
b. ある範囲の文字を太字にしたり、下線を付けたりする
文字: <b> ~ </b> で囲む
下線: <u> ~ </u> で囲む
c. 改行する
改行: <br> を入れる
d. ある範囲だけ、文字の色を変更する
<span style="color:《色》"> ~ </span> で囲む
それぞれのページがさらにポリッシュアップされたら、USBメモリなど、外部メモリに1つのWebとしてまとめましょう。
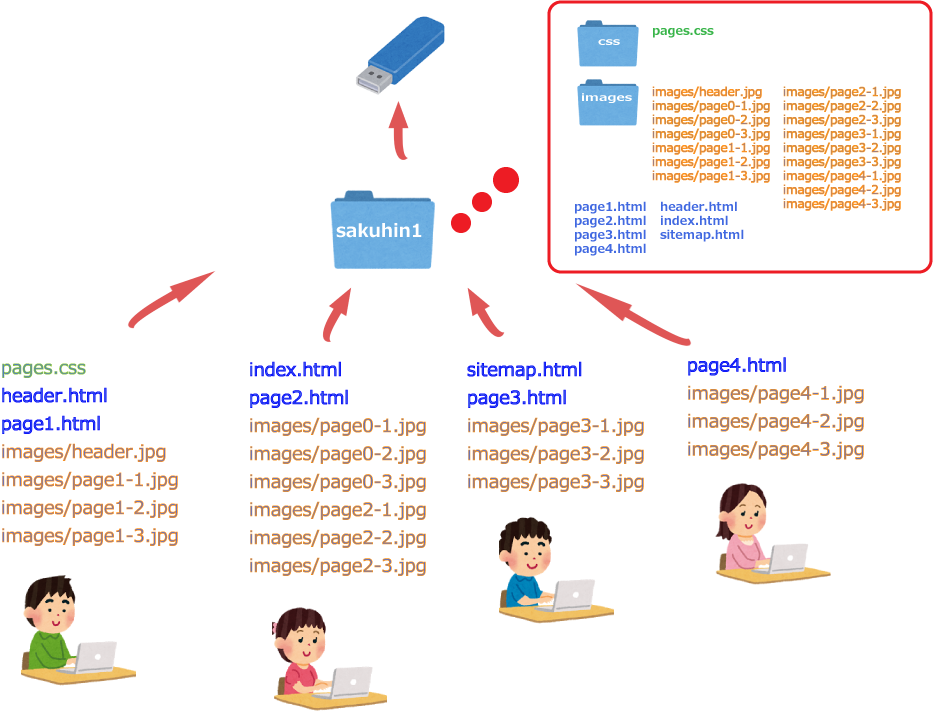
4)はじめに、メンバーの一人の作品のフォルダを、すべて外部メモリにコピーします。この時、フォルダ名がtemplateのままであったら、この作品を表すファイル名に、英文字(英語またはローマ字)で付けなおしましょう。またフォルダ名にバージョン番号を付けましょう。例えば、作品名を、sakuhin1とした場合、sakuhin1という感じです。これから作品がどんどんバージョンアップしていきます。そのたびに番号を sakuhin1 sakuhin2 sakuhin3...と変更していくと、管理が楽になります。
5)次に、他のメンバーが、自分の作成したページと利用した写真を、外部メモリの対応するフォルダ内にコピーします。この時写真は、それぞれ自分のページ番号に対応して名前を付けているはずですので、重複しないはずです。ただ、ページの .htmlは、外部メモリにもあるので上書きになるはずです。でも問題ありません。これで、外部メモリ状ではすべてのページがリンクして閲覧できるはずです。
6)バージョン番号のついた、外部メモリ上の作品を、それぞれのメンバーのPCにコピーしましょう。これで、ほぼ完成に近づきました。

メインメニューをつくる
このtemplate では、メインメニューは、header.html で書かれており、初期状態は以下のようになっています。
<div class="mainheader"> <!--begin メインヘッダー-->
<h1> 作品のタイトル </h1>
<img src="images/header.jpg " width="870" height="200" alt=" 背景メイン画像 " >
</div> <!--end メインヘッダー -->
<div class="mainmenu"> <!--begin メインメニュー-->
<a href="index.html" target="_parent"> ホーム </a>
| <a href="page1.html" target="_parent"> 第1章の表題 </a>
| <a href="page2.html" target="_parent"> 第2章の表題 </a>
| <a href="page3.html" target="_parent"> 第3章の表題 </a>
| <a href="page4.html" target="_parent"> 第4章の表題 </a>
| <a href="sitemap.html" target="_parent"> サイトマップ </a>
</div> <!--end メインメニュー -->
ここでのはじめの4行(メインヘッダーの部分)は、背景写真(ファイル名 header.jpg で、たて200×よこ870pxにトリミングした写真)に上書きで h1 のスタイルで表題を書いている部分です。表示すると以下のようになります。

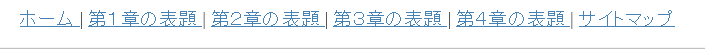
また、残り(メインメニューの部分)は、以下のようなメニュー画面となります。

ここで、<a href="page*.html" target="_parent"> ~ </a> は、~部分をクリックすると、page*.htmlへハイパーリンクするという意味で、上記のように、第〇章の表題が<a>タグでくくられていますので、文字列をクリックすると、それぞれのページの html ファイル( Webページ)に移動することになります。
さて、header.html を修正するのは、次の3つです。
- h1 の作品のタイトルを、皆さんの作品のタイトル名にする
- 背景の写真を、自分たちのテーマにあったものに入れ替える
- 各章の表題を、それぞれのページの表題に書き換える
この段階でページ数やホームの有無などで、メニューを増やしたり、減らしたり調整するのはもちろんです。出来上がったら、メンバーで配布しあってください。
サイトマップを作る
サイトマップとは、web全体のページ構成を表示する目次のようなもので、見出しをクリックするとそのページやその部分が閲覧できるようになっているものをいいます。このテンプレートでは、以下のようになっています。
ここでは、<a>リンクのとび先として page2.html#3、page3.html#aaa のように、ファイル名の後に#名前や数字がついています。数字や名前をつけると、そのページで <a id="3"></a> や <a id="aaa"></a>と記述されている途中の行から表示させることができます。また、とび先が #名前だけになっていると、同じページ内での移動という意味になります。1ページが画面に収まらないなど、長い場合などによく使われます。
<a id="1"></a> <a id="2"></a> <a id="3"></a> とび先側のページの書き方は、以下の通りです。templateでは、各節のはじめに、数字で名前がつけられています。
<div style="float:left; width:270px">
<ul>
▼ <a href="page4.html">page1 表題(章)</a>
<ul style="list-style-type:disc">
<li><a href="page1.html#1">page1 節1</a></li>
<li><a href="page1.html#2">page1 節2</a></li>
<li><a href="page1.html#3">page1 節3</a></li>
<li><a href="page1.html#4">page1 節4</a></li>
</ul>
</div>
<div style="float:left; width:270px">
<ul>
▼ <a href="page4.html"> page2 表題(章)</a>
<ul style="list-style-type:disc">
<li><a href="page2.html#1">page2 節1</a<</li>
<li><a href="page2.html#2">page2 節2</a<</li>
<li><a href="page2.html#3">page2 節3</a<</li>
<li><a href="page2.html#4">page2 節4</a<</li>
</ul>
</ul>
</div>
もう、おわかりですね。それぞれのページの表題、各節の見出しを教えてもらって、サイトマップを作り上げてください。確認するのは、以下の赤字部分になります。
<!-- 第1節 はじめ ************************** -->
<div class="column">
<a id="1"></a> <!--節番号1-->
<h3> 第1節の見出し </h3> <!--小見だし-->
全てのページの節の名前が転記できると、サイトマップは出来上がりです。この作業は、一人が代表でおこなって、メンバーに配布してもらっても、いいかもしれません。サイトマップは閲覧者にとっても、制作者にとっても便利で有用なページになりますので、正しく、表示されているか必ず確かめましょう。
全体構成を確認し、改善点を話し合う
これまでの作業で、USBのsakuhin1のフォルダに、表紙以外のページが出来上がりました。この段階でsakuhin1フォルダを、メンバーのPCにそれぞれ配布します。 次に、内容をみて、各ページの内容や表記の量やバランス、使用されている図や写真の大きさやわかりやすさ、などを見て、改善点を話し合いましょう。 この時、改善案があがったら、まず担当者が担当のページを変更し、それをUSBにコピーします。 このルールを守ると、自分のページの最新版は必ずPC上にあり、Webページの全体像は、USBにあることになります。これはグループでWeb開発を共同で行う場合に非常に大切なルールとなります。


