第2回 ページのデザインを変更しよう(1)
初めてのWebページは、読みやすく仕上がりましたでしょうか?
さて、グループでテーマ性のある作品を共同開発する前に、Webページを作るための便利なソフトについてご紹介しましょう。
HTMLファイルの修正と確認

Web作成のプロの人はDreamweaver(ドリームウィーバー)という本格的なソフトを使っている場合が多いですが、高機能で高価なソフトですので、ここではフリーの Crescent Eve を紹介しましょう。
まず、サーバからダウンロード(こちら)します。
Crescent Eve をダウンロードして、解凍すると、Crescent Eveというフォルダができます。これをCドライブなど、プログラムを置いておく場所に移動します(C\program filesが適当)。Crescent Eve のフォルダの中に Eve.exeというアプリがありますので、このエイリアス(ショートカット)を作成して、デスクトップなどに置いておきます。
利用の方法は、「メモ帳」の場合と同じです。
(はじめに)
1)Eve.exeのエイリアスをダブルクリックします。
→ Eveの窓「空白」が開きます。
2).htmlのファイルを、ダブルクリックします。
→ ブラウザが起動され、Webが表示されます。
3)同じ.htmlのファイルをEveの窓「空白」の部分にドラッグします。
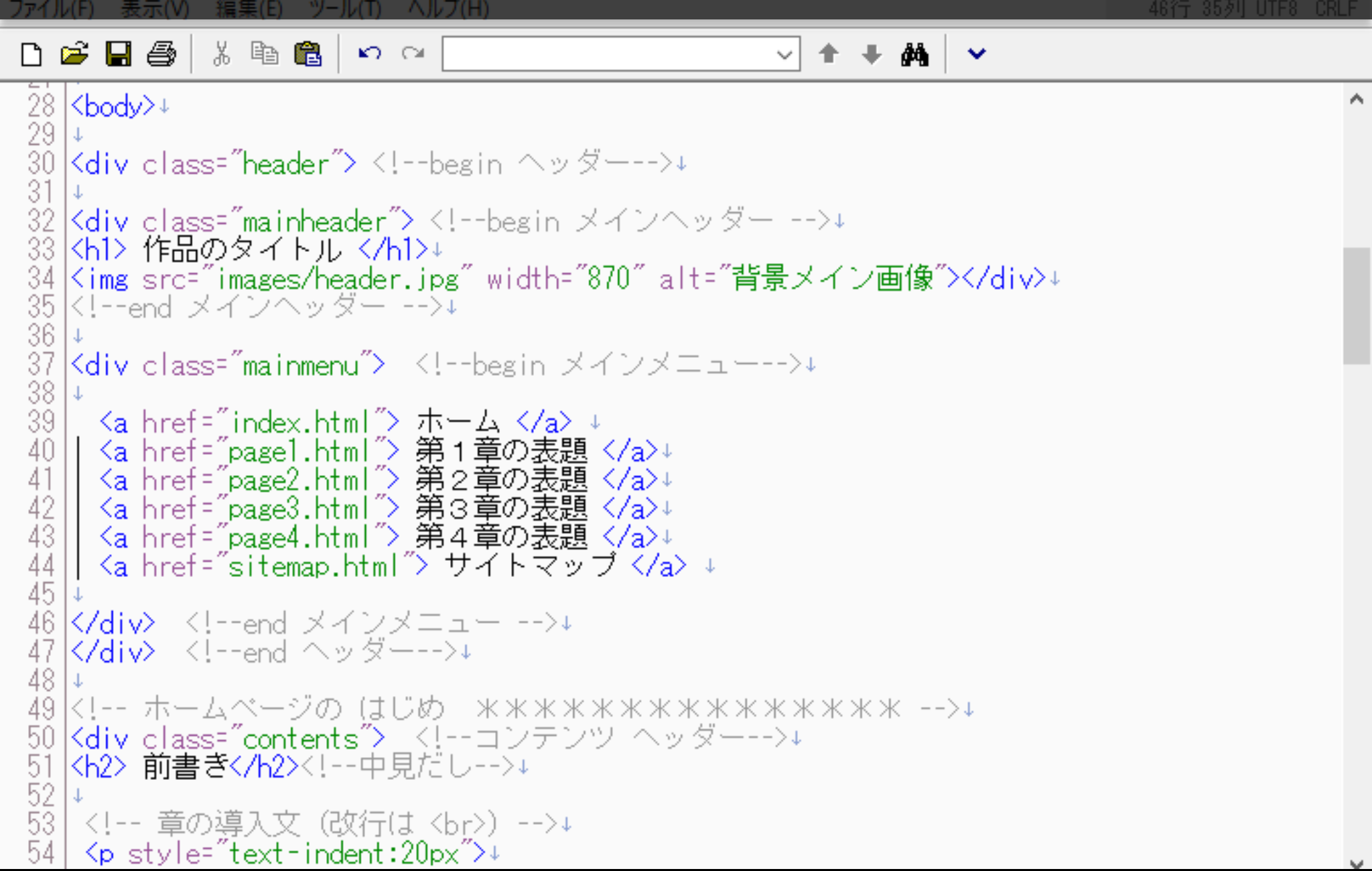
→ htmlがテキストで表示されます。
※大事な単語に色がついたり、行番号が表示されたりで、わかりやすいですね。
(修正・保存・確認)
4)Eveの窓内のテキストを修正します。
5)修正中のテキストを保存します。
Ctrl + s でも保存できますが、上部に保存のマークがあり、それを押しても保存できます。
6)ブラウザの再表示マークをクリックして、変更されているか確認します。
※4)~6)を満足いくまで、繰り返す。
Eve.exeは、Web作成に特化された便利なソフトなので、単なるテキストエディタとしてではなく、いろいろな機能があります。詳しくは、ヘルプ(H)の【Crescent Eveを10倍活用する方法】をご覧ください。ただ、これらを使いこなすのは、Web作成に慣れ、操作の意味が分かってからのほうがいいですので、はじめのうちは、上記の1)~6)の手順で進めるようにしてください。
写真縮小のアプリ

最近のカメラは、高解像度で、画像サイズはL(4928×3264画素)、M(3696×2448画素)、S(2464×1632画素)というように、1000万画素を超えるものまであります。また、スマートフォンで撮影した写真も同様に高解像度(3264x2448画素)で保存されています。
このような大きいサイズの写真は、jpg(ジェーペグ)で圧縮されていたとしても、数十Mbyte~数百Mbyteというサイズのものもあり、このままWebの写真として使用するわけにはいきません(通信に時間がかかって、実用に耐えない)。したがって、必ずサイズを縮小して利用する必要があります。
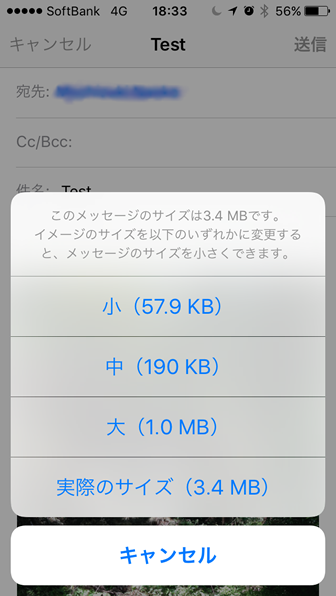
スマートフォンの場合、数枚程度であれば自分のPCメールのアドレス宛に送信するのが簡単です。送信時には画像のサイズを「大中小」といった具合に選択することもできます。それぞれ
- 大(1632x1224ピクセル)
- 中(640x480ピクセル)
- 小(320x240ピクセル)
のサイズに縮小されます。
また、スマートフォンをパソコンとUSBケーブルで繋ぎ、デジタルカメラと同様に写真をとりだすこともできます。
さて、デジタルカメラやスマートフォンからパソコンに移動した高解像度の写真を縮小するにはどうしたらいいでしょう。第1回で紹介した、「ペイント」というwindows アクセサリのアプリが便利ですので使いましょう。
写真の縮小は、次のようにします。

1)「ペイント」を開きます。
2)利用する写真をimagesのフォルダにコピーします。
3)ファイル名を、コラムで使用するファイル名に変更します。
(半角の英数字で、拡張子(.jpg)は変更しない)。
4).jpgのファイルを、「ペイント」の窓「空白」の部分にドラッグします。
→ 写真が表示されます。
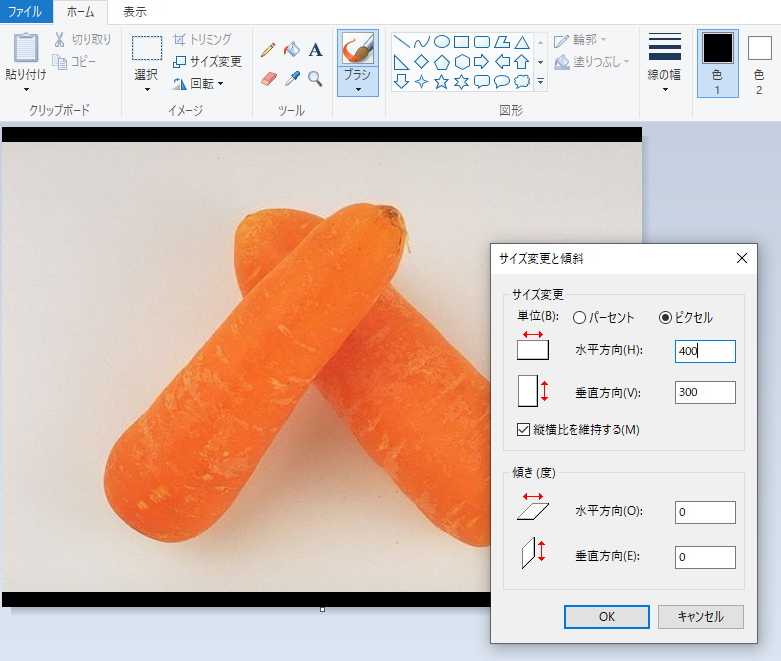
5)上部左から二つ目の「ホーム」タブの「サイズ変更」をクリックします。
倍率設定の窓が表示されていると思うので、「縦横比を維持する」にチェックを入れ(ここが重要)、
単位のラジオボタンで「ピクセル」を選択し、値を変更します。
6)「OK」を押すとサイズの変更が実施され、写真が縮小されて表示されます。
※サイズの目安ですが、Webの横サイズが870px(画素)程度ですので、一面で使うものなら、幅:870、文章の横に表示する写真は、幅:400で十分です(width=値と対応しています)。
▼ページの色を変えてみよう!
では、ページで使われている色を変更してみましょう。
page1.htmlの色情報は、すべて、cssフォルダの pages.css というファイルで設定されています。pages.cssをテキストエディターで、開いてみてください。はじめの行は 以下のようになっています。
body {width:870px; margin-left:20px; background-color:white;}
h1 {padding:10px 5px 10px 5px; position:absolute; font-size:32px; color:white; }
h2 {margin:30px 0px 0px 5px; padding: 3px 3px 0px 10px; border-left:solid 5px green;font-size:24px; color:green; }
h3 {margin:15px 0px 15px 0px; padding: 5px 0px 5px 10px; dimgray; border:solid 1px dimgray;border-radius:4px; background-color:white; font-size:20px; color:black}
p {vertical-align:top; text-indent:1em; font-size:16px; line-height:130%; }
h1, h2, h3 は、それぞれ、作品のタイトル(h1)、章の表題(h2)や節の表題(h3)のスタイルで、body はWebページ全体、p は節のテキストの部分のスタイルを示しています。

ここで、下線の部分が、色情報で、文字の色 color:、背景色 background-color:という属性(プロパティ)に:(コロン)に続いて white(白),green(緑),dimgray(暗い灰色) などの色情報が指定されています(分かりやすいよう上記では太字にしておきました)。
また、前後にある width: margin: padding: といったプロパティは、横幅や上下左右の余白に関する指定です。このtemplateでは、それらを配慮してデザインされているので、ここは変更しないようにしましょう。
たとえば、
body {width:870px; background-color:white;margin-left: 30px;}
横幅が870画素↑、背景色:白色 ↑、左側に30pxの空白をあける の意味
といった感じです(※英語で読めば、そのままの意味ですね)。
では、これらを色を別の色に変更して表示してみましょう。ただし、どんな英単語を使ってもいいわけではありません。
次のURLを見てください(Web色見本 原色大辞典)。
ここに示されている140色(例えば、黒はblack, #000000となっている)は、対応する英単語が使えます。選んでスペルを間違えないように、書き換えてください(他の部分は消さないよう)。
いかがですか、どこを変更すると、どのように変わるか確認できましたか?
上の図のように、body の背景色を薄い黄色に変更すると、随分雰囲気が変わりますね。
▼テキストの文字の大きさや行間も検討しよう!
文字のサイズについても、説明しておきましょう。
h1, h2, h3 と p には、 font-size: という文字の大きさを指定するプロパティがあります。ここでは、
h1 { font-size:32px; color:white; }
h2 { font-size:24px; color:green; }
h3 { background-color:white; font-size:20px; color:black }
p { text-indent:1em; font-size:16px; line-height:130%; }となっていて、基本的には変更する必要はほとんどありません。しかし、もう少し文字を大きくしたい場合もあるでしょう。適当に変更してみてください。ただし、見出しのレベルを考え、大見出しから小見出しへ、少しずつサイズを小さくするのがいいと思います。また、これに合わせて、line-height: を 100%~150%の範囲で変更し、読みやすい行間を探してください(うまくいかなければ、元に戻してもらえば問題ありません)。
また、text-indent:1em は、pタグ のはじめは、ひと文字あける(段下げする)という意味です。日本語の文章ではよくやりますね。そのままにしておきましょう。


